众所周知,在中国大陆访问境外网站速度往往不理想,有些境外网站甚至无法直接访问。例如 WordPress 博客的头像系统 Gravatar 无法在中国大陆直接访问。本教程是我最近刚摸索出来的加速方法,利用阿里云函数计算 FC 和 CDN,可以反代并缓存加速一些境外资源。
其他可行方案
要达成这个目的,其实有很多可行方案:
最简单的就是直接使用境外服务器将对应网站反代一下,这样国内就能直接连接了。这种做法有一个问题就是速度太慢,如果用这种方法来反代 Gravatar,用户就会发现页面会一直显示在加载头像(虽然不影响页面查看,但是会有进度条一直显示)
为了解决这个问题,我们可以想到的是在国内做一遍缓存,例如用国内的 CDN 缓存一遍。但是这又有一个问题,有些境外站点处于屏蔽状态,国内的 CDN 节点回源时,根本无法连接到源站导致无法回源,结果往往就是 500 错误。
所以我们可以将上面两种方案结合到一起,整个链路变成:
用户 <-> 国内 CDN 缓存 <-> 境外服务器反代 <-> 源站
这个方式就是我之前一直使用的方法,速度非常优秀并且很稳定。但是最近发生了一些事:我用于反代的日本服务器被墙了。这下 CDN 又回不了源了,我只能寻觅其他方法。
本文所述方案
本文的方案就是用阿里云的函数计算 FC 代替上面的境外服务器的功能:
用户 <-> 国内 CDN 缓存 <-> 阿里云境外 FC 反代 <-> 源站
首先阿里云 FC 是可以选择境外地区比如中国香港的;其次 FC 的 IP 地址不怕被封,因为它的 IP 是变动的;最后 FC 的价格比服务器低多了,不仅按量付费而且还有一定免费额度,综上我觉得这个方法是比较合适的。
操作方法
创建 FC 应用
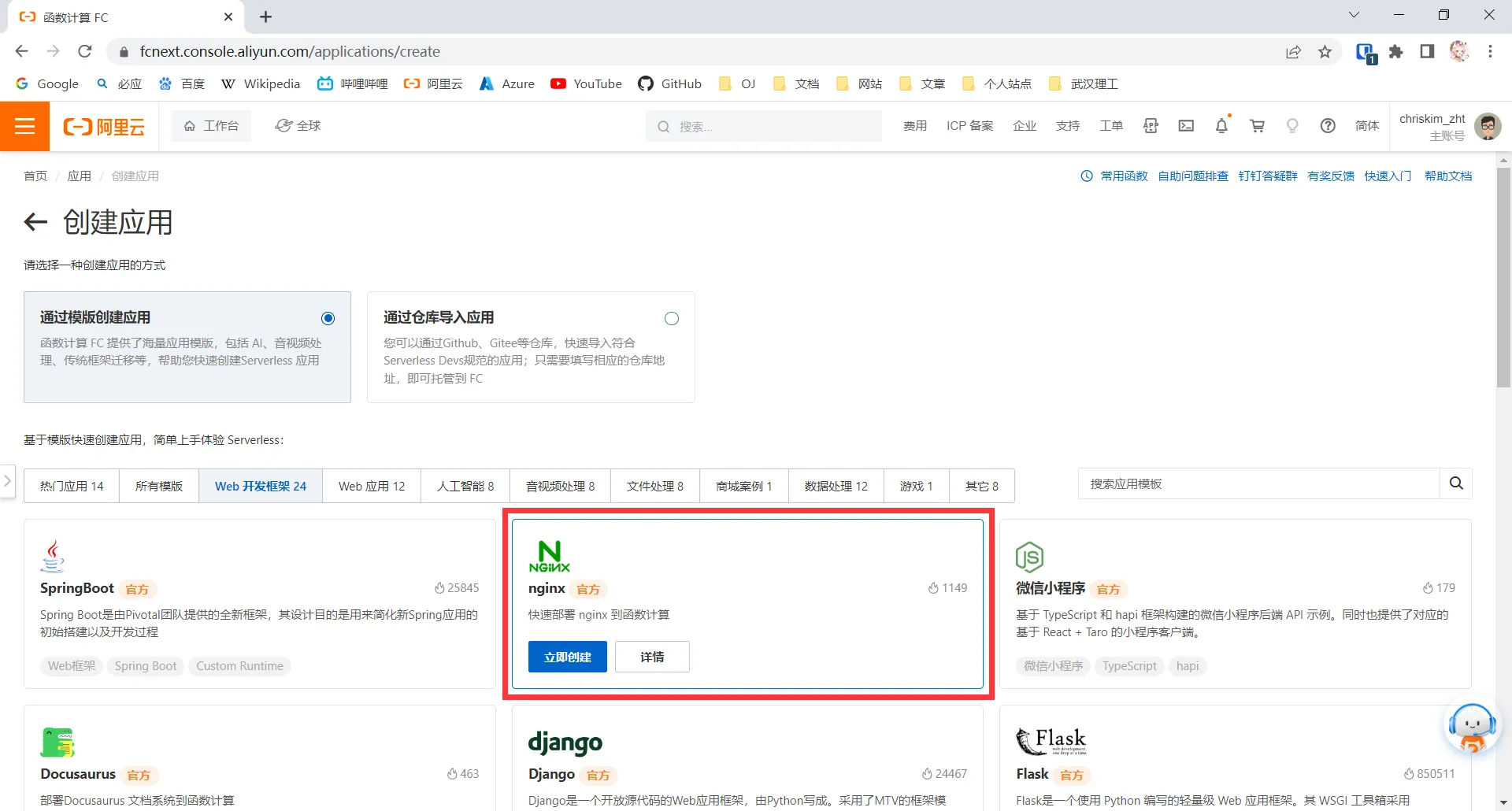
首先我们要在阿里云创建一个函数计算应用:https://fcnext.console.aliyun.com/applications/create,我们在模板内选择使用 Nginx 进行反代。
(虽说也能拿 Python 手写一个反代出来,但是还是直接用现成的吧,方便)
点击立即创建后,我们需要填写一些信息。名称什么的都可以自己设置,无关紧要。需要注意的是下面几点,其他选项留默认即可:
首先是代码仓库,要部署函数计算,最方便的就是用 git 仓库了,一切都能自动化完成。我们选择链接 GitHub 或者 Gitee 账号,阿里云就能自动帮我们创建好仓库。
然后就是地域,一定要选择境外的,例如中国香港,要不然就没有效果了。
创建好后,会发现默认有一个测试环境,可以在里面做一些测试,不过建议在右上角添加生存环境来正式部署。
修改 Nginx 配置
首先我们得改下 FC 的部署设置,在代码仓库中打开 s.yaml,找到 caPort 这一个值,把它改成 80 后提交。这个是监听端口设置,默认的 9000 与我们的默认的 HTTP 端口不一致,会出一些奇奇怪怪的问题,我们干脆直接改成 80,从根源解决问题。
然后进入 code 文件夹,里面便是 Nginx 的配置文件 nginx.conf 了,按我们需要的功能进行配置即可。比如我们进行 gravatar 的反代,可以添加一个 server 块:
server {
listen 80;
server_name localhost;
index index.html;
root /code/www;
location /avatar/
{
proxy_pass https://www.gravatar.com;
proxy_cache off;
proxy_set_header Host www.gravatar.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
}
}
这个实现的功能是,只反代 /avatar/ 目录,网站首页在 /code/www 中。
提交好文件后,FC 会全自动部署,不需要我们手动干预。在配置 CDN 之前,可以先预览一下效果正不正常。
配置 CDN
接下来为 FC 配置一个 CDN 即可,在控制台新建一个域名:https://cdn.console.aliyun.com/domain/list,源站我们选择刚创建的 FC 域名即可。
然后根据自己需求,修改下配置,比如定义缓存过期时间、添加 SSL 证书等。这样,CDN 就能正常工作了。
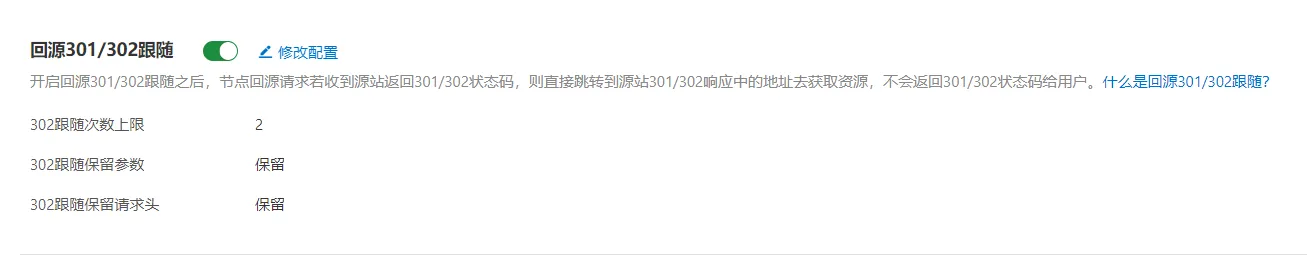
由于我们函数计算的 Nginx 域名和 CDN 反代的域名不一致,如果出现 302 跳转的时候会异常跳到函数计算的域名,如果出现这种情况,可以在控制台里开启回源 301/302 跟随:




![[笑哭]](https://static.zouht.com/wp-content/plugins/WP-Alu2Button/static/img/%5B笑哭%5D.png) ,不过我自己不习惯中国特供的,Gravatar 的初衷就是能够让头像通用,而不是“特供”。
,不过我自己不习惯中国特供的,Gravatar 的初衷就是能够让头像通用,而不是“特供”。
发表回复