WordPress 是一款基于 PHP 的动态博客程序,所谓动态便是用户访问每篇文章时,都要通过 PHP 代码访问 MySQL 数据库获取到文章内容,然后渲染为 HTML 页面返回给用户。这个过程查询了多次数据库,还需要渲染 HTML 页面,比较耗时,让用户访问网页流畅性降低,也降低了网页的并发能力。
WP-SuperCache 这款插件将每个页面缓存为一个静态 HTML 页面,当用户访问时,直接返回渲染好的 HTML 文件即可,这样就能极大提高网页的效率。
TTFB
我们首先需要一个值来衡量网页的效率,这个值为 TTFB (Time To First Byte),即客户端发出页面请求到收到第一个字节所花费的毫秒数。
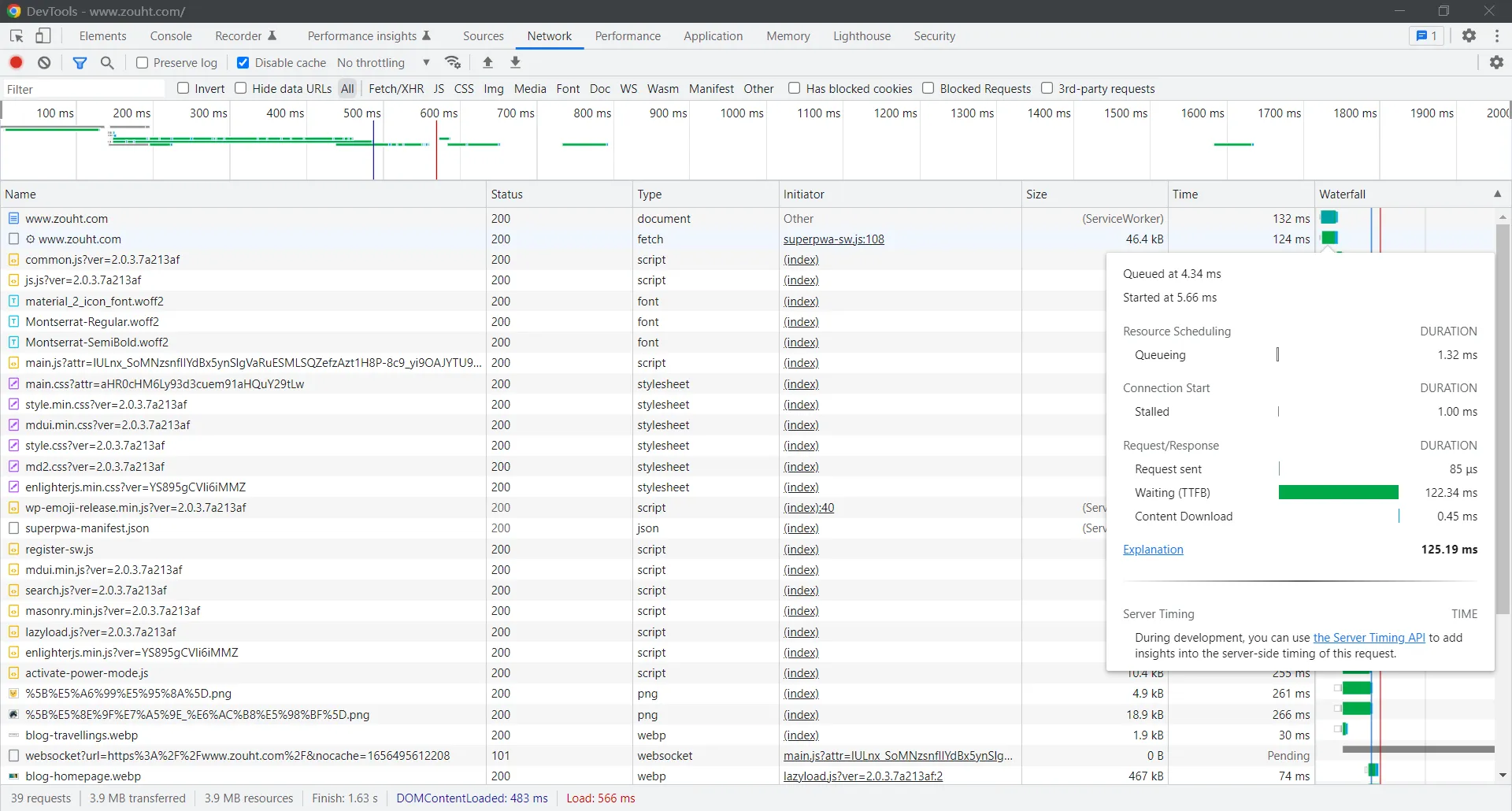
按 F12 打开浏览器调试工具,在 Networks 选项卡中找到首页的请求(一般是第一个),鼠标挪动到绿条上查看详情,Waiting (TTFB) 条目便是值。
下图是未开启缓存时本站的 TTFB,可见为大约 400ms。这个成绩比较一般,用户访问时可以感受到一点拖延感。
基础配置
安装
直接到 WordPress 插件里搜索即可,现在这个插件有中文名了,叫超级缓存。
配置缓存
首先启用缓存功能,然后进入“高级”选项卡简单调整一下配置。
其中标有“推荐”的项目都可以勾选上,不过“压缩页面”选项标注了有可能出问题,所以如果你开启后有异常,那就需要关闭它。
然后需要在该页下方找到“缓存超时时间”,调整为合适的值。如果你的博客像我的一样不经常更新,那么可以将这个值开大一点,例如一天 (86400s)
调整完后,基本的缓存功能就实现了:当访问一个页面时,若没有缓存,就会生成一个缓存页面并返回缓存文件。在这个缓存过期前,访问该页将会直接返回此份缓存,无需现场渲染页面。缓存过期后,访问该页就会重新生成新缓存。
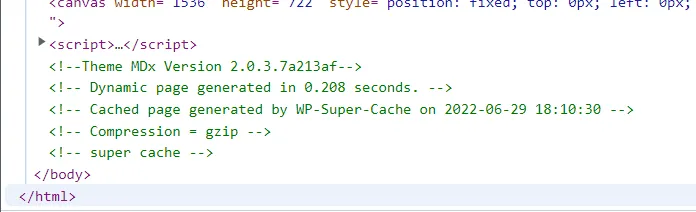
查看页面源码,我们也可以发现底部有插件生成的注释,记录了该份缓存的生成耗时、生成时间、压缩方式。需要注意的是,登陆后的用户默认是不使用缓存的。所以如果没发现该注释,可以进入浏览器无痕模式访问。
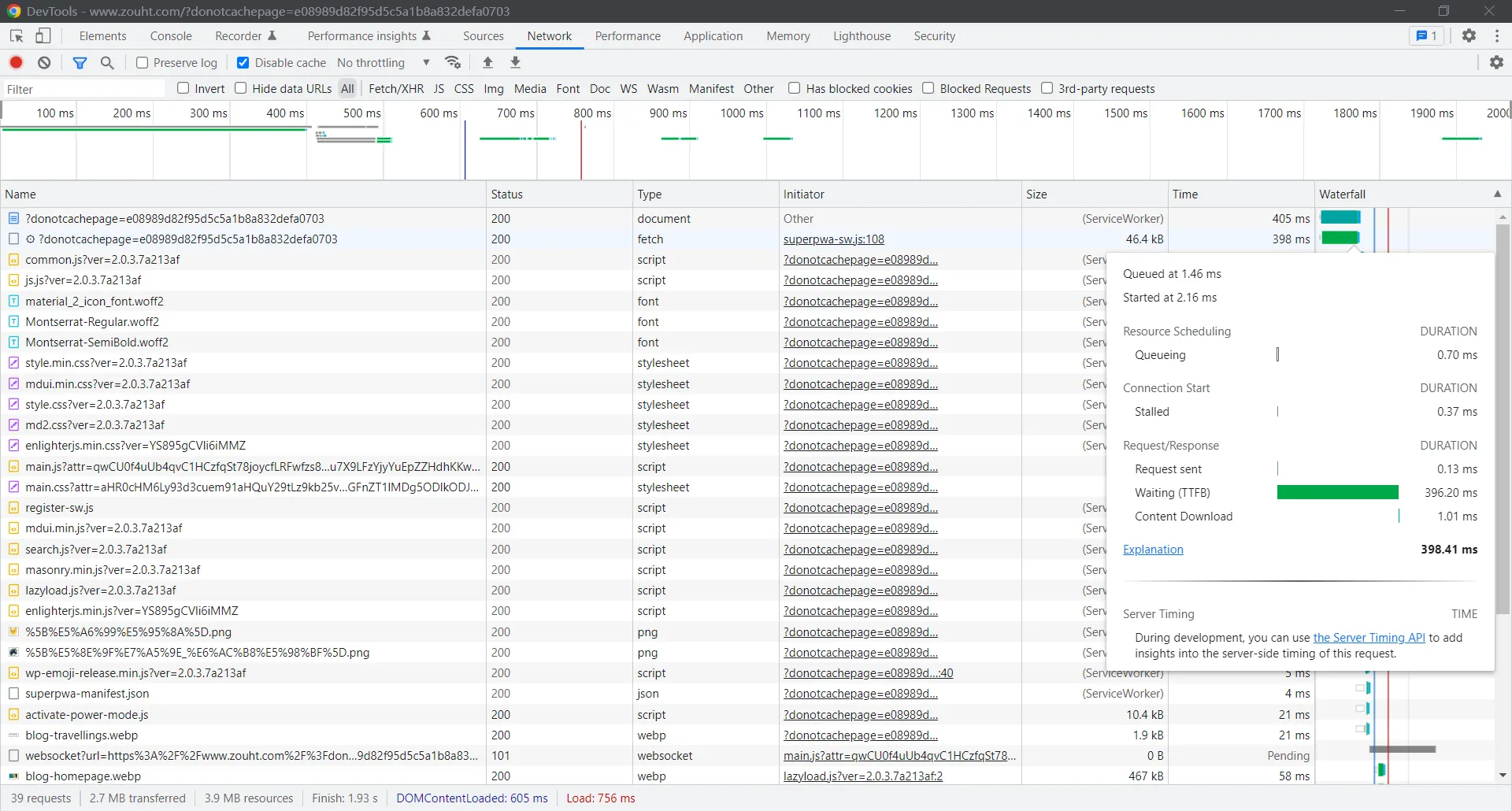
然后我们可以查看一下现在的 TTFB 值,可见已经从 400ms 降到了 125ms,提升了 3 倍。这时查看网站也能感觉到响应迅速了许多。

预缓存
我们现在的缓存逻辑是,当用户访问该页后,才缓存该页。也就是说如果用户第一次访问该页面,仍然需要等待缓存生成好。我们可以通过预缓存,提前生成所有页面的缓存文件,这样用户无论何时访问都能直接得到缓存文件。
进入“预缓存”选项卡,设置一个合适的预缓存刷新间隔,大可以和缓存过期时间相同,比如一天 (1440min),然后点击“立即加载预缓存”即可。
当然,如果你的网站文章数量非常庞大,例如一万数量级以上,不建议使用预缓存,因为它会缓存所有文章,会产生大量文件,刷新缓存时也会占用服务器性能。
高级配置
使用 Nginx 规则
插件默认的“简单模式”使用 PHP 来返回缓存文件,即 客户端 <–> Nginx <–> PHP <–> 缓存,然而缓存文件是存放在服务器目录下的,完全可以直接用 Nginx 访问到,PHP 这一步是不必要的,所以我们可以省去这一步。
首先在“高级”选项卡启用专家模式,然后将以下 Nginx 重定向规则(来源:https://wordpress.org/support/article/nginx/)添加到网站的 Nginx 配置文件中。
如果使用宝塔面板的话,可以直接替换原本的伪静态规则。
# WP Super Cache rules.
# Designed to be included from a 'wordpress-ms-...' configuration file.
set $cache_uri $request_uri;
# POST requests and urls with a query string should always go to PHP
if ($request_method = POST) {
set $cache_uri 'null cache';
}
if ($query_string != "") {
set $cache_uri 'null cache';
}
# Don't cache uris containing the following segments
if ($request_uri ~* "(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
set $cache_uri 'null cache';
}
# Don't use the cache for logged in users or recent commenters
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_logged_in") {
set $cache_uri 'null cache';
}
# START MOBILE
# Mobile browsers section to server them non-cached version. COMMENTED by default as most modern wordpress themes including twenty-eleven are responsive. Uncomment config lines in this section if you want to use a plugin like WP-Touch
# if ($http_x_wap_profile) {
# set $cache_uri 'null cache';
#}
#if ($http_profile) {
# set $cache_uri 'null cache';
#}
#if ($http_user_agent ~* (2.0\ MMP|240x320|400X240|AvantGo|BlackBerry|Blazer|Cellphone|Danger|DoCoMo|Elaine/3.0|EudoraWeb|Googlebot-Mobile|hiptop|IEMobile|KYOCERA/WX310K|LG/U990|MIDP-2.|MMEF20|MOT-V|NetFront|Newt|Nintendo\ Wii|Nitro|Nokia|Opera\ Mini|Palm|PlayStation\ Portable|portalmmm|Proxinet|ProxiNet|SHARP-TQ-GX10|SHG-i900|Small|SonyEricsson|Symbian\ OS|SymbianOS|TS21i-10|UP.Browser|UP.Link|webOS|Windows\ CE|WinWAP|YahooSeeker/M1A1-R2D2|iPhone|iPod|Android|BlackBerry9530|LG-TU915\ Obigo|LGE\ VX|webOS|Nokia5800)) {
# set $cache_uri 'null cache';
#}
#if ($http_user_agent ~* (w3c\ |w3c-|acs-|alav|alca|amoi|audi|avan|benq|bird|blac|blaz|brew|cell|cldc|cmd-|dang|doco|eric|hipt|htc_|inno|ipaq|ipod|jigs|kddi|keji|leno|lg-c|lg-d|lg-g|lge-|lg/u|maui|maxo|midp|mits|mmef|mobi|mot-|moto|mwbp|nec-|newt|noki|palm|pana|pant|phil|play|port|prox|qwap|sage|sams|sany|sch-|sec-|send|seri|sgh-|shar|sie-|siem|smal|smar|sony|sph-|symb|t-mo|teli|tim-|tosh|tsm-|upg1|upsi|vk-v|voda|wap-|wapa|wapi|wapp|wapr|webc|winw|winw|xda\ |xda-)) {
# set $cache_uri 'null cache';
#}
#END MOBILE
# Use cached or actual file if they exists, otherwise pass request to WordPress
location / {
try_files /wp-content/cache/supercache/$http_host/$cache_uri/index.html $uri $uri/ /index.php?$args ;
}
如果开启了 https,需要将最后一条替换为下面:
location / {
try_files /wp-content/cache/supercache/$http_host/$cache_uri/index-https.html $uri $uri/ /index.php?$args ;
}
操作完后,现在的缓存将由 Nginx 来直接返回给用户,即 客户端 <–> Nginx <–> 缓存,TTFB 现在为 115ms,优化也不是太大,不过也是快了点。
CDN
WP-SuperCache 插件也可以帮我们一键完成静态文件链接切换为 CDN 链接。
首先需要购买并创建 CDN 服务,例如阿里云、腾讯云 CDN 服务,新增源站直接指向博客域名即可。
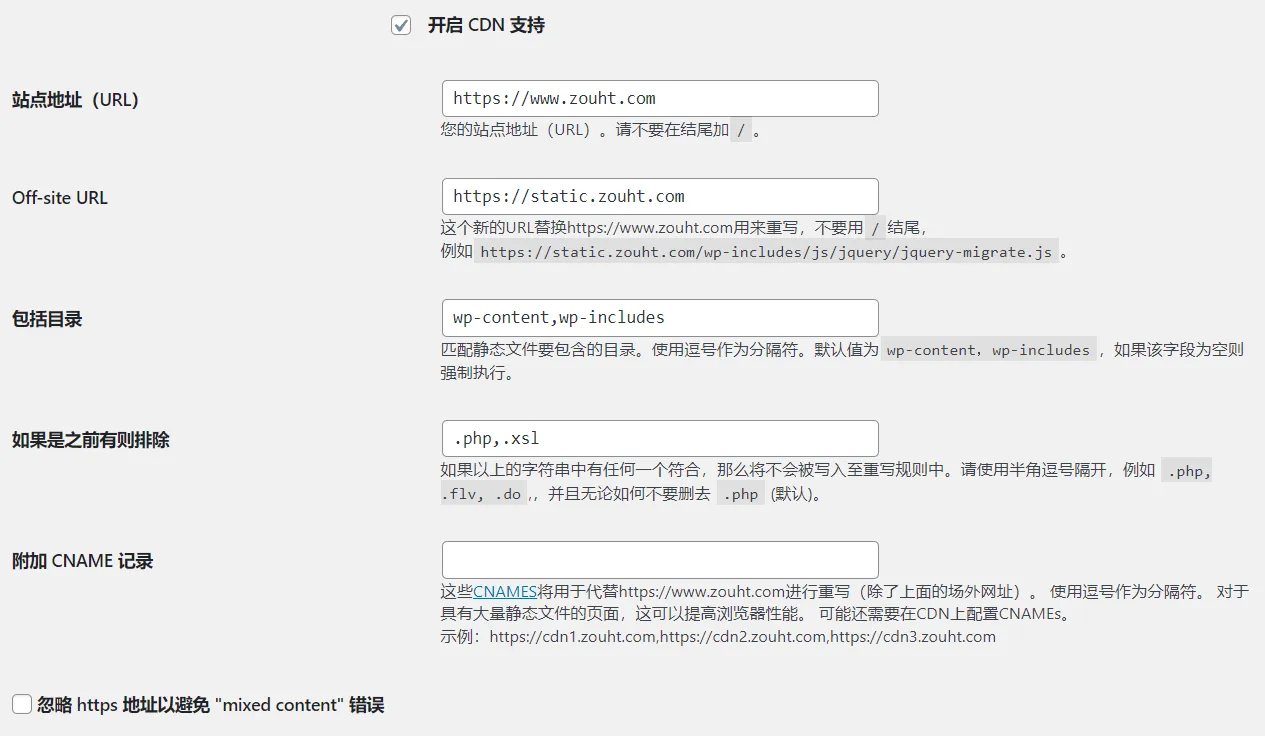
然后进入插件的“CDN”选项卡,填写对应的链接,保存即可。有些不希望 CDN 缓存的文件可以在排除规则中填写。例如我的 sitemap.xml 调用的 .xsl 文件如果被缓存就会出现异常,那就在排除选项中排除该后缀名。






发表回复